One Page Site… O Que É? E Quando Usar?
Uma das mais novas e mais bacanas tendências em front-end, e web design, é criar layouts de apenas uma página.
Na verdade, não é uma coisa tão nova assim. É um conceito que está na web desde 2012, mais ou menos.

Esse tipo de layout é conhecido como One Page Layout (principalmente aqui no Brasil), ou como Single Page Website, ou também One Page Site.
Não o confunda com Single Page Application, que é outra coisa, totalmente diferente.
É uma ótima técnica para sites pequenos e médios, ou com pouco conteúdo, e que não precisem de atualizações frequentes.
O Que é o One Page Site?
Como o nome define, este tipo de layout é feito para exibir todo o conteúdo em apenas uma página, com seções bem definidas exibindo os conteúdos.
Você pode até adicionar outras páginas ao site, mas o “núcleo”, as principais informações, são exibidas em uma única página – a primeira. Além disso, cada seção deve ter uma sequência organizada, como se fosse uma história.

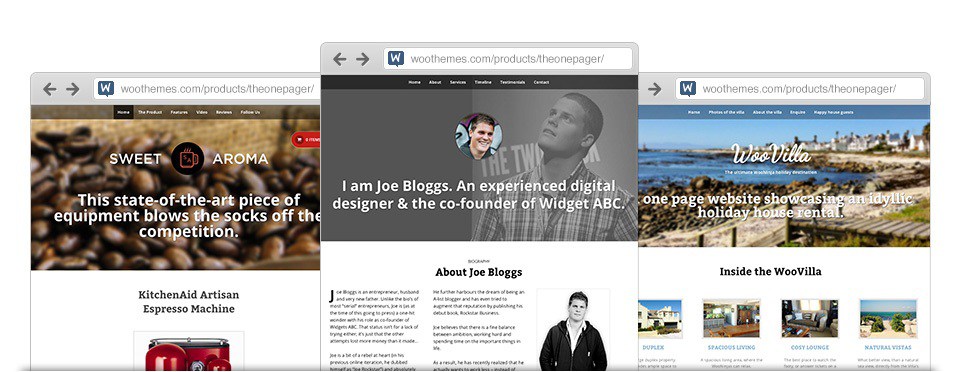
Este é um exemplo de One Page Site.
O conceito de One Page Layout é mostrar tudo o que deve ser exibido para destacar um negócio, um produto ou informações pessoais/profissionais, em uma única página (normalmente, com apelo visual bem forte) e com rolagem unidirecional. Ou seja, somente rolagem vertical ou somente rolagem horizontal. A vertical é melhor.
Nesse tipo de layout, cada link interno aponta para uma seção da própria página em que o usuário está. Os links não direcionam para uma nova página, apenas “descem” a página para exibir o conteúdo, normalmente usando efeitos de rolagem.
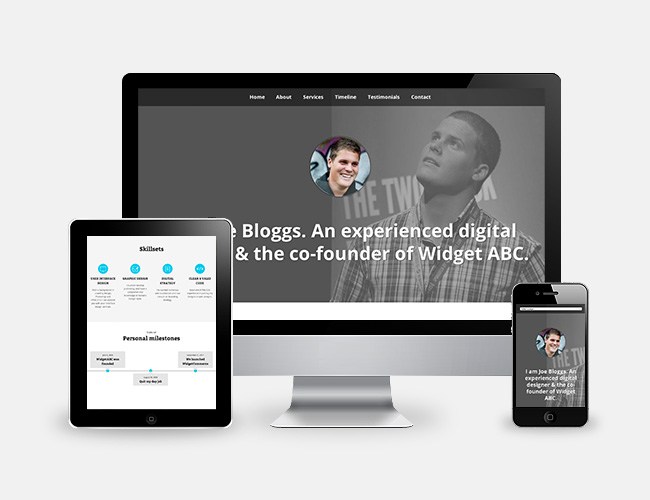
 Exemplo de One Page Site em várias telas. (live demo na WooThemes)
Exemplo de One Page Site em várias telas. (live demo na WooThemes)
Um layout One Page se adapta automaticamente ao tamanho de tela para ficar proporcional em dispositivos diferentes. Pode-se até dizer que ele é responsivo, mas, na verdade, isso é a premissa desse tipo de design.
A regra básica é que ele fique bem exibido em qualquer tela.
Você pode utilizá-lo em várias situações…
Quando Você Pode Usar o One Page Site
Sites de Pequenas e Médias Empresas
Se você, ou seu cliente, está começando um negócio ou já tem algo pequeno ou médio, um site one-page seria o ideal já que você utilizaria poucas páginas para exibir tudo, em um site tradicional.
É melhor, então, condensar as informações em uma página única e dividir em seções, com mais imagens e maior apelo visual. E você não precisará “inventar” conteúdo para preencher várias páginas.
Menos é mais.
Isso pode mostrar grande profissionalismo para pequenos negócios.
Pré-Lançamento
Um possível uso dos sites one-page é fazer um site de pré-lançamento.
Basta uma única página para você exibir todas as informações sobre o empreendimento, e talvez a data de lançamento. Pode até colocar uma seção para as pessoas cadastrarem seu e-mail e serem avisadas do lançamento.
Assim, você consegue exibir tudo e ter mais possibilidades de as pessoas lerem, como um folder eletrônico.
Landing Pages
Acho que esse eu nem preciso comentar…
Landing Pages já são feitos com One Page Site. Isso é padrão.
Use à vontade. Mas, analise e ajuste para que ela seja eficaz.
E-commerce Pequeno, ou Site de um Produto Único
Esse entra no formato de landing pages, também.
Você pode exibir todas as características de um produto usando o One Page Layout.
Seja um produto físico, ou digital, ao invés de usar várias páginas, utilize esse layout com as seções demonstrando as características do produto. Nada de fazer o possível comprador abrir várias páginas para decidir.
Uma página simples e bem elaborada para um produto aumenta significativamente a taxa de conversão. E as vendas, consequentemente.
Sites Pessoais ou de Portfolio
O One Page Layout é perfeito para fazer um site pessoal, ou para um freelancer que quer exibir seu portfolio de projetos, em um formato mais fácil de visualizar e manter.
Ao usar esse layout, é interessante que ele tenha um objetivo, como a compra de um produto, ou a captura de contato, ou o destaque dos seus principais serviços.
Nesse layout fica mais fácil dar ênfase ao objetivo (ou meta) do site, então atente para isso.
Mas, como toda técnica tem seus prós e contras, os layouts de One Page (ou single page designs) não são para todo tipo projeto…
Quando Você Não Deveria Usar o One Page Site
Em sites Grandes, ou de Navegação complexa
Os sites que tiverem uma grande quantidade de páginas e menus (mais de 10, por exemplo) não ficarão bons com esse tipo de layout.
Lembre-se que o One Page Layout é para sites simples, sem complexidade de navegação. Então um site institucional, por exemplo, não ficaria bom nesse formato.
Em Lojas Virtuais, Médias ou Grandes
Por loja virtual médias ou grandes entenda assim: a partir de 10 produtos, a loja já é média.
Nesses casos é melhor manter o esquema tradicional de vitrine virtual. Fica mais fácil para o usuário procurar.
Em Sistemas Web
Não. Nunca. É sério.
Nenhum tipo de web application ficaria bom nesse tipo de layout. Vai dificultar a vida do usuário. Então, nem pense nisso.
O que existe, e pode causar confusão, é o Single-Page Application (SPA), que é outro conceito e faz muito uso de AJAX. Mas, não tem nada a haver com esse layout.

